Como usar Plesk Presence Builder
En este tutorial te voy a enseñar qué es y para que sirve Plesk Presence Builder, el creador de páginas webs de Plesk, con el que podrás crear tu web a tu medida
Plesk Presence Builder es un diseñador de páginas webs con el que podremos crear nuestra web personalizada desde 0 con una interfaz muy visual y sencilla, que veremos a continuación, y que nos permitirá elegir entre diferentes tipos de webs y personalizarla a nuestro antojo. Podremos añadir tiendas online, integraciones con redes sociales, entre otras muchas funcionalidades.
Plesk Presence Builder
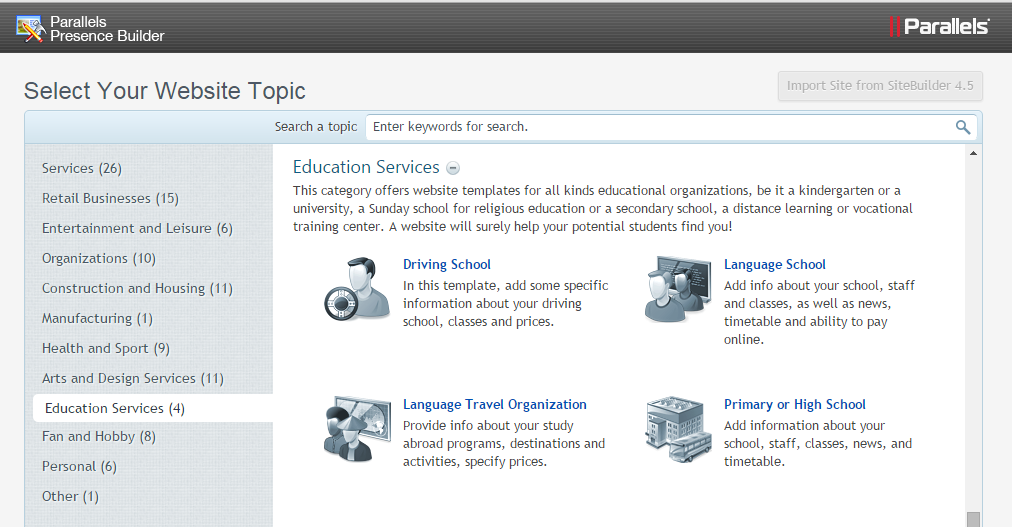
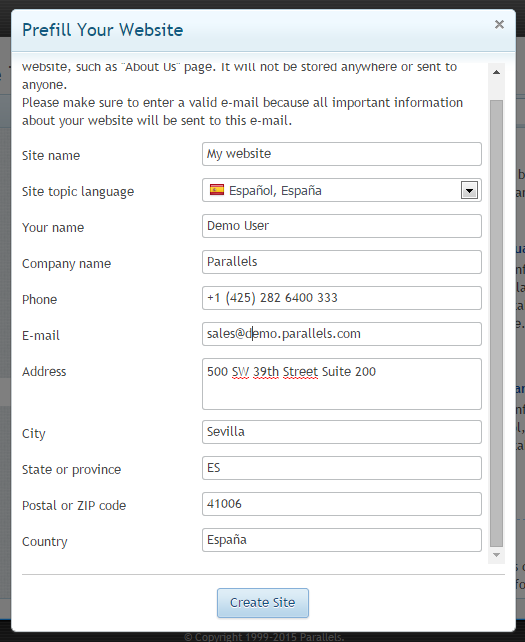
Una vez que hemos decidido que vamos a crear una página web con Presence Builder, debemos elegir el tipo de página que queremos según la temática de nuestra empresa o idea



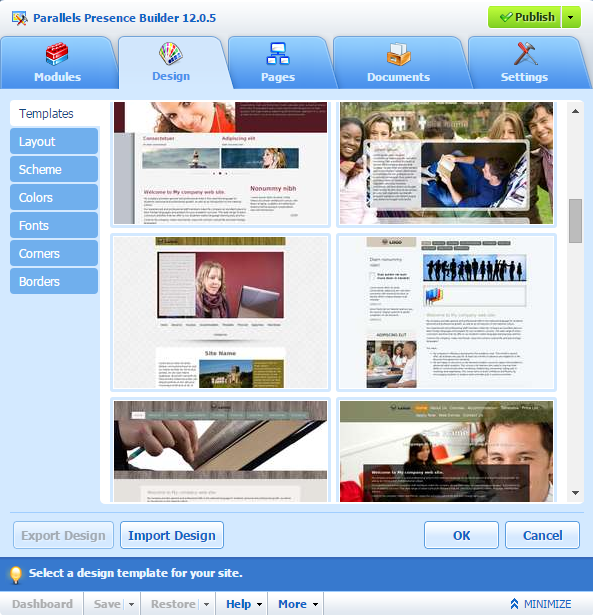
Panel de Administración de Presence Builder
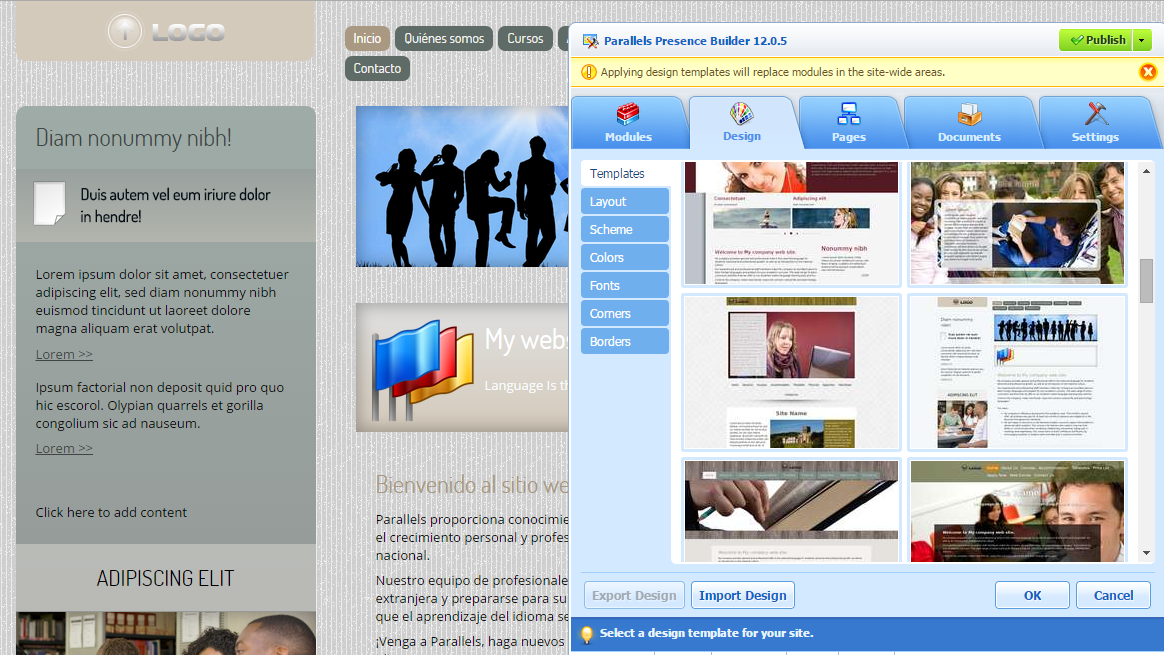
Vamos a pasar a explicar un poco los diferentes apartados del Panel de Administración de Plesk Presence Builder:
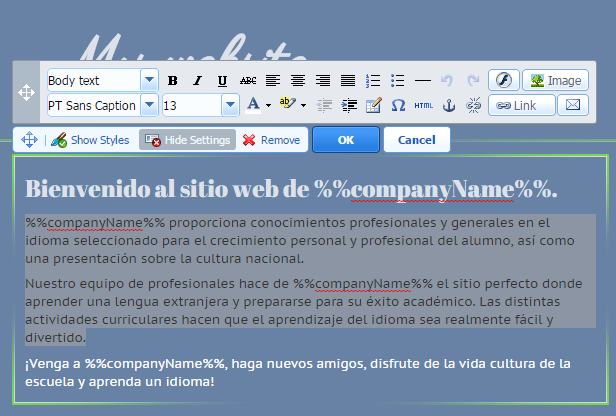
- Diseño: en esta pestaña podremos modificar la plantilla, logo y el diseño en general de nuestra web

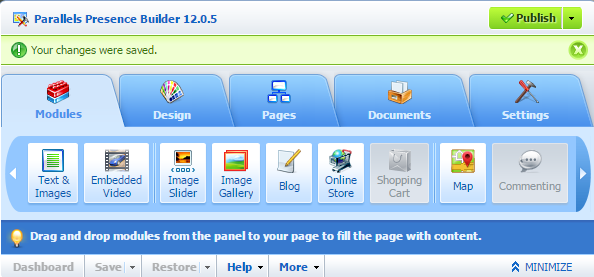
- Modulos: aquí podremos instalar complementos que añadirán funcionalidades a nuestra web, como por ejemplo una tienda online, añadir un mapa, insertar un vídeo.

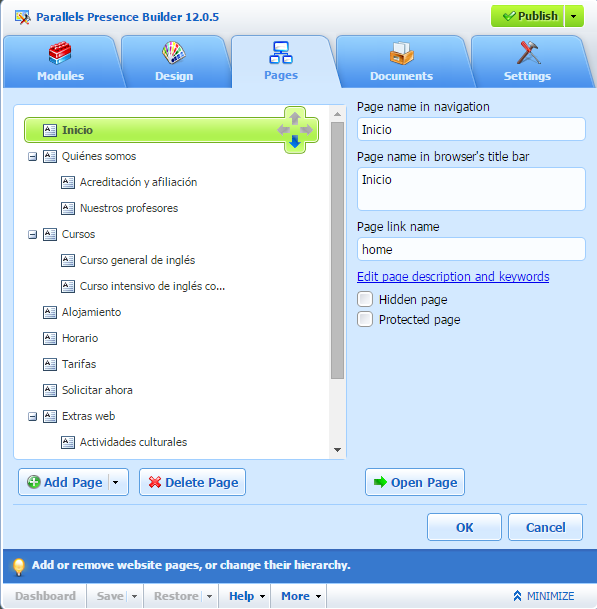
- Páginas: en este apartado podremos administrar de forma sencilla las diferentes páginas de nuestra web

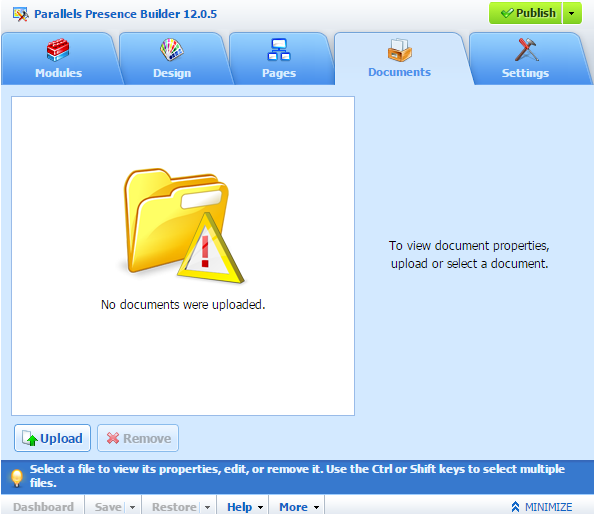
- Documentos: en esta pestaña podremos subir imágenes y diferentes archivos a nuestro servidor web.

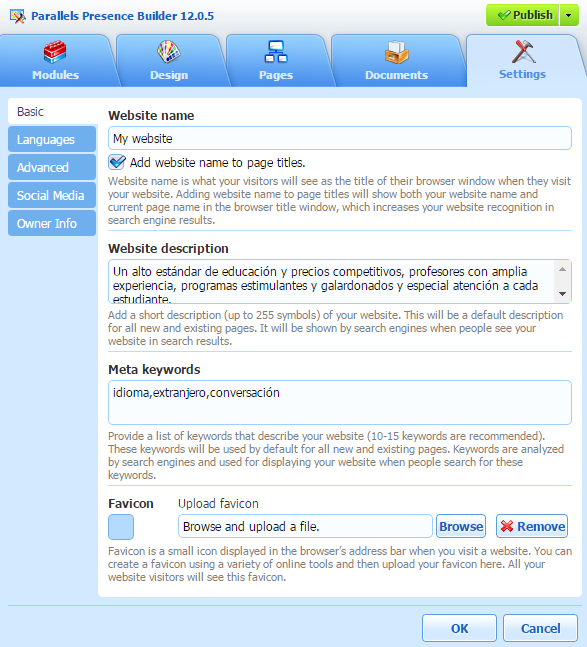
- Ajustes: y por último en la pestaña de ajustes podremos configurar la información de nuestro sitio web, como el nombre de la web, las palabras claves o el idioma.




Lo siento, debes estar conectado para publicar un comentario.